While addressing ADA compliance concerns for your website, you may be wondering if the CMS (Content Management System) you’re using is already ADA compliant. If you’re using WordPress, good news!
The WordPress community has worked hard to make it ADA compliant. WordPress has an accessibility team in place who ensures that new and updated code for WordPress core conforms with Web Content Accessibility Guidelines at level AA. But what happens when you introduce third-party themes and plugins? Unfortunately, that’s when your WordPress website’s compliance can take a hit.
If you’re starting from scratch, you’ll want to look for the following features in a WordPress theme if you want your site to be accessible:
- Keyboard navigation: The site must be fully navigable by keyboard without the need for mouse interaction.
- Skiplinks: skiplinks are an option which allows users to bypass navigation and skip directly to content or vice-versa.
- Images: the theme must include alternative attributes for images and/or the ability for you to add alternative text to each image.
- Contrast: all background/foreground/text colors should contrast sufficiently to pass the WCAG guidelines.
- Media: all media must be controllable by the end user and not auto-play.
Other concerns which are more difficult to discern (unless you’re a web developer) include whether or not HTML markup for controls is appropriately applied, whether or not all content is wrapped in at least one ARIA landmark role, or whether or not forms have appropriate labels.
If a theme in the repository is marked “Accessibility-Ready”, it means that the developers have gone to considerable lengths to accommodate accessibility. However, this does not guarantee that your site will be accessible after content entry, plugin installations, and customizations. You will still need to test your WordPress site for accessibility compliance once it is complete.
Is the Divi WordPress Theme ADA-Compliant?
Divi is one of the most popular WordPress themes in the world, and its advanced visual editing tools make it a great choice for anyone from freelancers, to agencies, to website owners. By itself, fresh out of the box, the Divi theme is not 100% ADA accessible. This, however, is not a deal-breaker.
 Because Divi is extremely flexible and has a module for everything, one big plus is that you’ll need to install fewer plugins to extend your website’s features – Divi has modules for sliders, calls to action, galleries, forms, and more. Fewer plugins required means fewer opportunities to introduce a non-compliant plugin to your website.
Because Divi is extremely flexible and has a module for everything, one big plus is that you’ll need to install fewer plugins to extend your website’s features – Divi has modules for sliders, calls to action, galleries, forms, and more. Fewer plugins required means fewer opportunities to introduce a non-compliant plugin to your website.
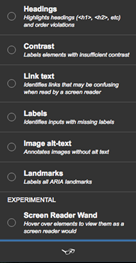
To help your Divi site with compliance, you can install the plugin “Divi Accessibility” by CampusPress. It has been specifically designed to make the Divi theme more accessible to users with disabilities. Its features include adding ARIA support, allowing dropdown keyboard navigation for menus, fixing missing labels and incorrect or missing assignments for inputs, allowing Divi modules such as Toggle and Accordion to be focusable with keyboard navigation, adding an outline to focused elements, enabling skiplinks, and even optionally adding a Tota11y button (for admin users only) to help you visualize how your site performs with assistive technology. The plugin does a great job addressing some of the deficiencies in the Divi theme. Best of all, it is very easy to install and configure.
 Out of the box, Divi has several known accessibility issues:
Out of the box, Divi has several known accessibility issues:
- Divi has three menu locations. Two of these – the primary and secondary – can only be opened by a mouse if they’re being used as drop-down menus. This means that visitors who navigate using only their keyboards will not be able to access your content.
- By itself, Divi does not contain an option to skip navigation (skiplinks).
- Divi does not use visible keyboard focus outlines by default.
- Divi’s default color schemes do not meet contrast ratio standards. You can test your website’s contrast using a11y – a color contrast accessibility validator.
- By default, Divi doesn’t hide decorative images and icons from screen readers. This means that the names of the icons will be read out loud as text, which can create a disruptive and distracting experience for users with screen readers. The Divi Accessibility plugin addresses all of these concerns.
No, Divi isn’t perfect. But it’s known for being much more ADA and WCAG compliant at time of install than most other themes, and it can definitely be adjusted for full compliance. You can make any WordPress theme ADA compliant with enough work and edits, but Divi will give you an awesome head start.
How Can I Make My WordPress Website ADA Compliant?
Start by fixing the simple things! First, go through your media library and add alt text to all of your images. If an image isn’t important to the user experience (purely decorative), add the alt text but leave it empty. This will tell screen readers to ignore it.
Next, review your links. Is your link text clear and concise? Your links should never read “click here” or “more”. They need to be unique and convey their function and purpose clearly. How’s your text formatting? Generally speaking, you don’t want to change fonts a lot, or change font sizes unless for a visual heading. All fonts should be legible and readable.
To help you fix some of the possible deeper issues your website might have with ADA compliance, you’ll want to run some tests! If you’re a Google Chrome user, there are helpful extensions and browser features which can help you identify errors on your website. One such extension is the Siteimprove Accessibility Checker. This extension allows you to evaluate any accessibility issues in real time, provides an overview of how it affects your users, and provides specific recommendations on how to fix each item. Another Chrome extension which tests your website for accessibility is Axe.

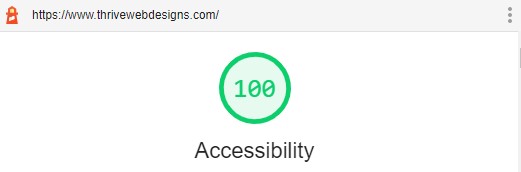
Another helpful tool which is already built into Chrome is Lighthouse. It can also be run as an extension. Simply visit the web page you’re trying to audit for issues, and open Developer Tools. In the top menu, select “Lighthouse.”
Lighthouse will audit your website for a number of considerations, but you’ll definitely at least want to check the “accessibility” option, and click “generate report.” The resulting report will highlight opportunities to improve your website’s accessibility, and assign your website a score. Your score improves in real time as you address the issues. A score of 96 or above is considered to be compliant with accessibility standards.
There are also a number of plugins which can are designed to fix accessibility issues with common plugins such as Gravity Forms and Contact Form 7. For more tips on improving your accessibility, consult White Whale’s Definitive Guide to Fixing Accessibility on Your Website!
Are There Automatic Tests For ADA Compliancy?
![]() There are a large number of paid services dedicated to ADA compliance. They scan your website’s source code and content, and return suggestions. Some of these are fully automated – meaning that they provide automatic compatibility once installed. Others provide tools to help enable you to fix issues yourself. Examples include AccessiBe, Userway, AudioEye, and Tenon. Note that these automated services, you can achieve ADA compliance but not full accessibility. Read our article comparing these automated services for an in-depth look but AccessiBe is the only one that we recommend.
There are a large number of paid services dedicated to ADA compliance. They scan your website’s source code and content, and return suggestions. Some of these are fully automated – meaning that they provide automatic compatibility once installed. Others provide tools to help enable you to fix issues yourself. Examples include AccessiBe, Userway, AudioEye, and Tenon. Note that these automated services, you can achieve ADA compliance but not full accessibility. Read our article comparing these automated services for an in-depth look but AccessiBe is the only one that we recommend.
There are also a number of one-time instant scanners which test ADA compliance. These do a one-time scan of the URL provided (not of your entire site) and report your results instantly. These services are normally free of charge, since they are only pointing out your issues, not fixing them. Examples of this type of service are Web Accessibility by Level Access, and WAVE.
WordPress has many tools and plugins for helping ensure ADA and WCAG compliance. Four good examples include WAVE, Accessibility Suite by Online ADA, WP Accessibility Helper, and WP ADA Compliance Check Basic by AlumniOnline Web Services. We go into more detail in the following article: 7 Free WordPress Plugins For ADA Compliance And Accessibility In 2020.
Next Steps
While automated services and scans provide a great jumping-off point for identifying and fixing your compatibility issues, you will want to combine them with a manual inspection as described above. No automated service picks up and addresses every single issue. That’s another reason why it’s useful to approach accessibility from several different directions.
If you’re looking for a company to help you, White Whale Web Designs specializes in all ADA website compliance concerns, and can help you bring your WordPress website into full ADA compliance. Otherwise, if you want to tackle ADA compliance for your website, make sure to check out our resource page.

